JavaScript Code kann prinzipiell überall in einem HTML-Dokument eingefügt werden. Wenn Sie den JavaScript Code innerhalb von "body" einbinden möchten, können Sie dies im Absatz einer Inhaltsseite (unter Site > Seite) tun.
Um den JavaScript Code zwischen dem "title" und dem "head" Tag einzubinden, müssten Sie für die Inhaltsseite, auf der der JavaScript Code ausgeführt werden soll, eine neue Standardseitenvorlage erstellen und diese einbinden (Beachten Sie dabei die Vorgaben für Eigenentwicklungen!)
Gehen Sie dazu folgendermaßen vor:
Standardmäßig wird das Detailtemplate 20_standard_seite_d für alle Inhaltsseiten verwendet.
Im vorliegenden Beispiel wurde von dem Template "20_standard_seite_d" eine Kopie "20_js_standard_seite_d" erstellt und diese im Seiten-Container wählbar gemacht.
Dort wurde statt "10_pre_content_d" die Kopie "10_js_pre_content_d" embeded
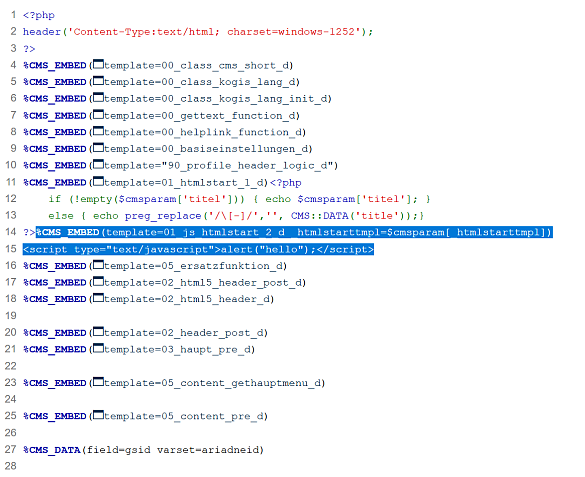
und in statt "01_htmlstart_2_d" die Kopie "01_js_htmlstart_2_d" embeded


Die Header-Informationen befinden sich eingebettet in dem Template 10_pre_content_d, so dass an dieser Stelle bereits eine weitere Aufsplittung vorgenommen werden muss.
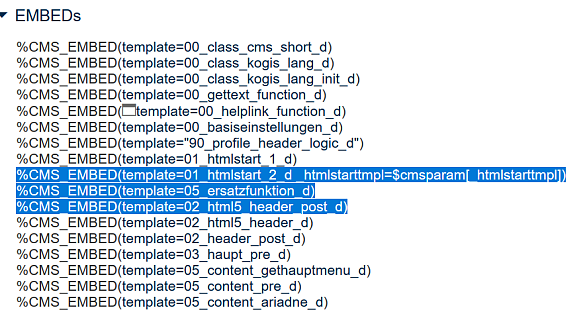
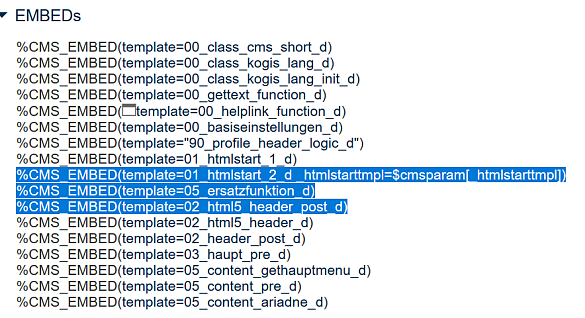
Das folgende Bildschirmfoto zeigt die eingebetteten Templates.